
Instagramのストーリーでは、GIFスタンプや文字入力などを自由に使って、オリジナリティのある投稿が作れます。そんなストーリー加工をレベルアップしてくれるのが、“文字のアニメーション”機能です。入力した文字をアニメーションを使って動かすことで、独特の臨場感を演出できます。
本記事では、インスタグラムのストーリー投稿で動く文字を使う方法を解説。さまざまなフォントやエフェクトを組み合わせて、動く文字を楽しむための作例もまとめています。
インスタストーリーで動く文字を使う方法

インスタグラムのストーリーでは全9種類の文字フォントが楽しめます。このフォントに動きをつける加工方法を解説していきます。
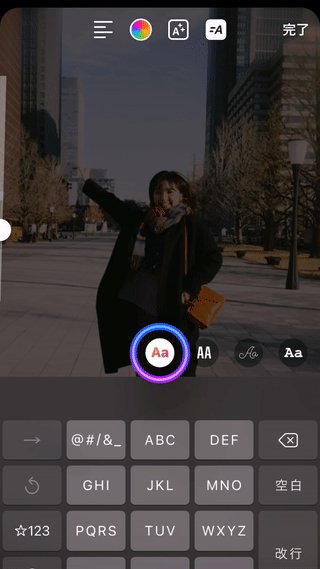
1編集画面で文字を入力してフォントを選択

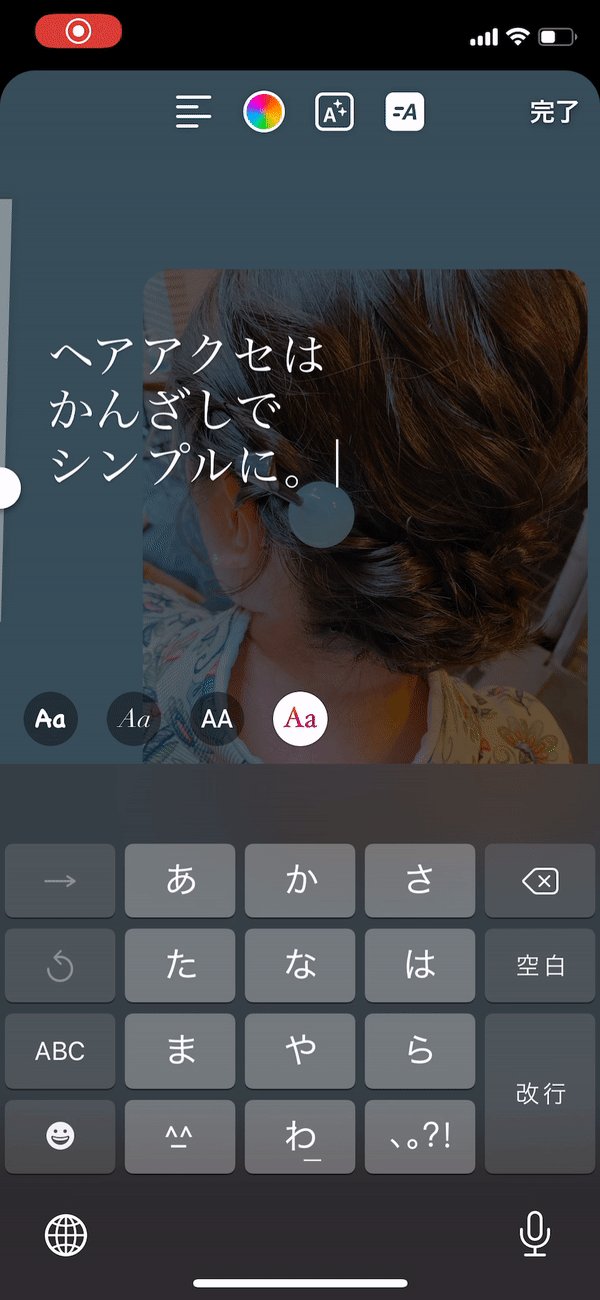
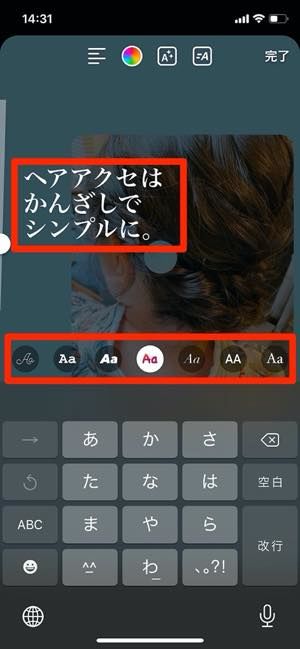
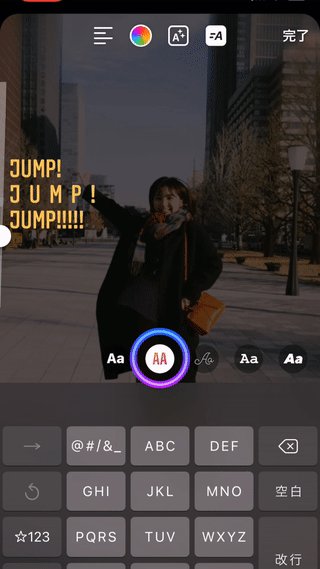
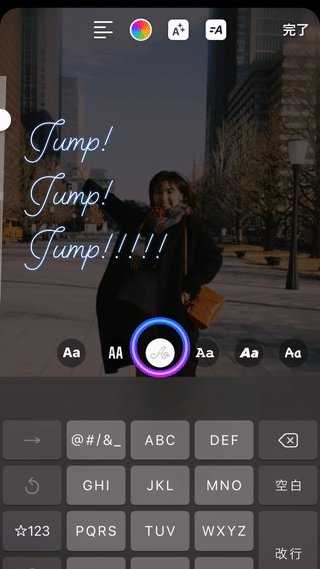
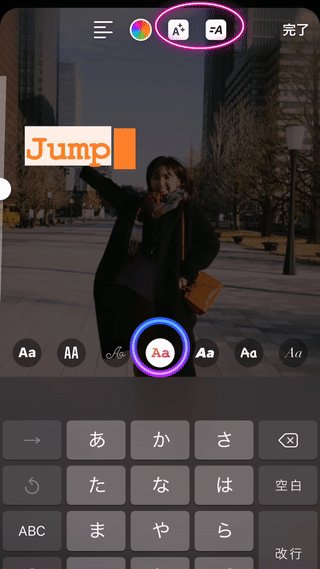
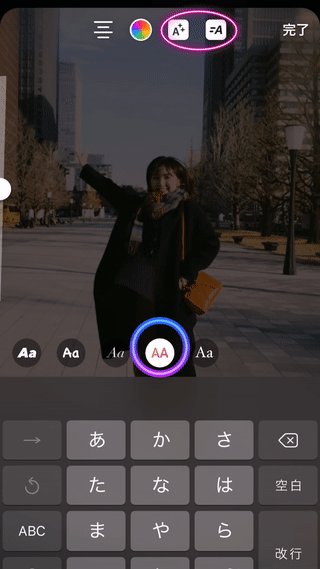
まずは、ストーリー編集画面で文字を入力します。写真や動画を選択(撮影)し、右上の[Aa]ボタンをタップすると文字入力が可能です。
フォントは画面下に表示された9種類から選びましょう。もちろん、後からも変更可能です。
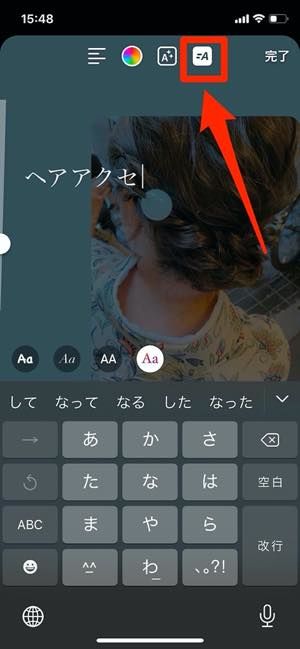
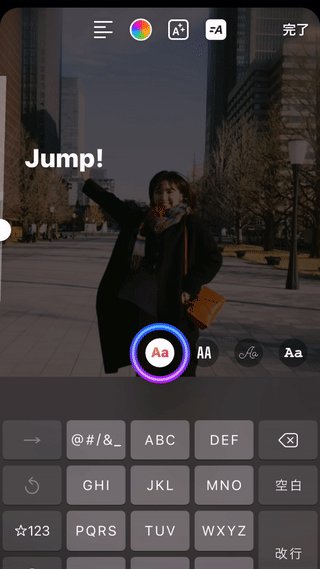
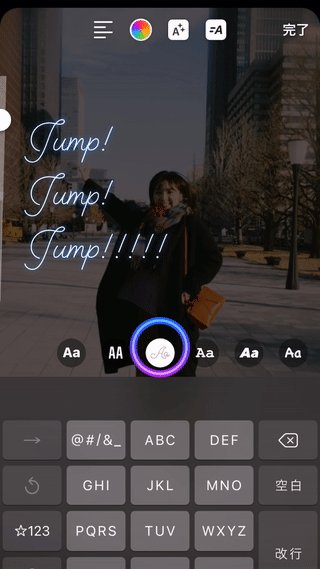
2アニメーションボタンをタップ

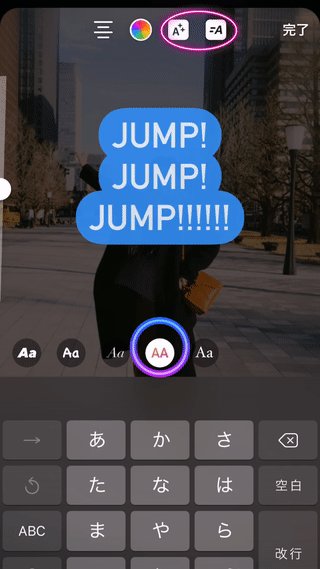
続いて、画面上に表示された一番右側にあるボタンをタップします。これがアニメーションボタンとなっており、タップすると入力した文字が動きます。
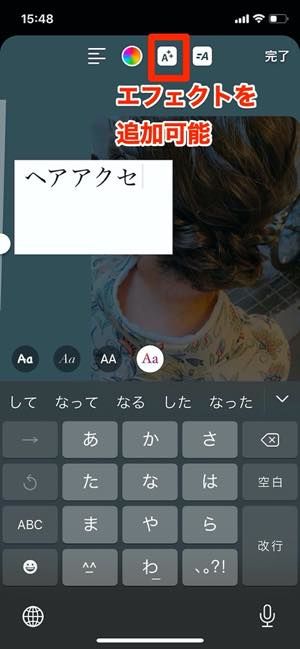
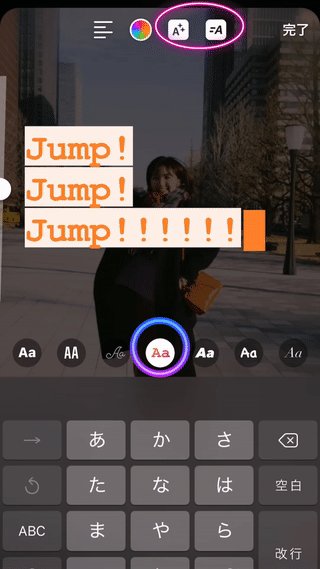
3文字にエフェクトを追加

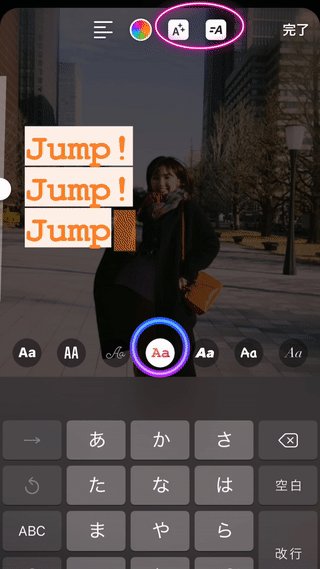
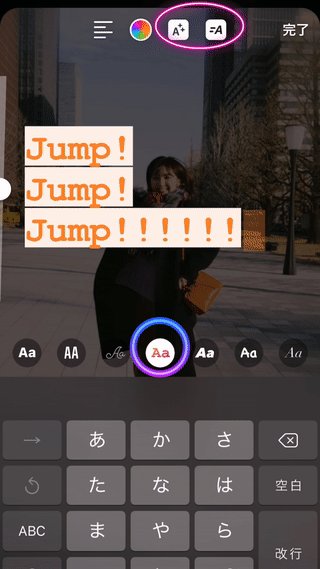
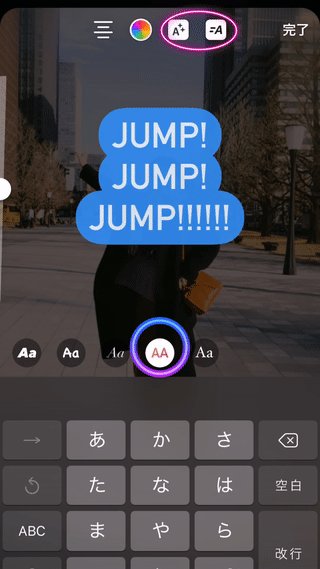
アニメーションボタンの左隣のボタンでは、文字にエフェクトが追加できます。エフェクトを追加した状態でもアニメーションは有効です。フォントによって、枠がついたり斜体になったりとエフェクトは異なるので、好みのものを選ぶとよいでしょう。
ちなみに、左から2番目にあるカラーボタンで文字の色を変えると、エフェクトにも選択した色が反映されるので試してみてください。
フォントごとに違う動き(アニメーション)をチェック
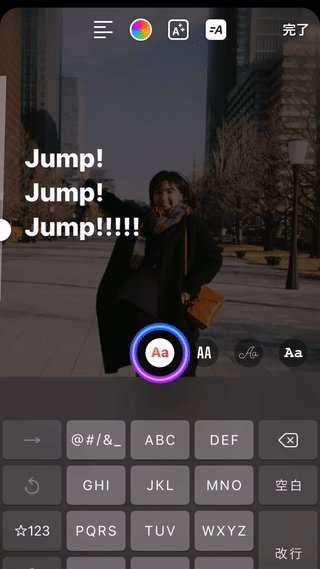
文字の動き(アニメーション)はフォントごとに異なります。アニメーションボタンがオンになった状態で、画面下のフォントメニューを切り替えたり、同時にカラー変更したりすれば、投稿の雰囲気にあったフォント入力ができるはずです。
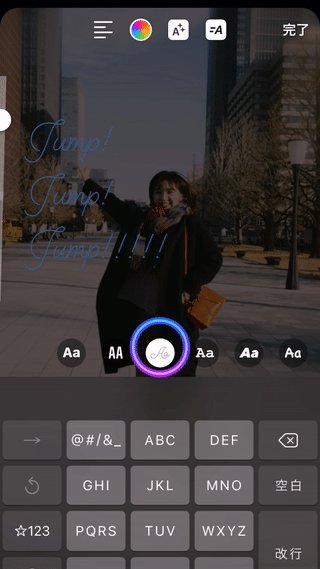
シンプルなタイピングモーション

左から右へ出てくる文字の動きは、思わず目で追ってしまう
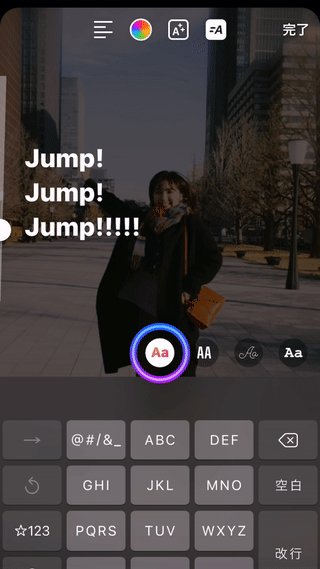
左端のフォントを選択すると、入力した順番に文字が登場するエフェクトが楽しめます。
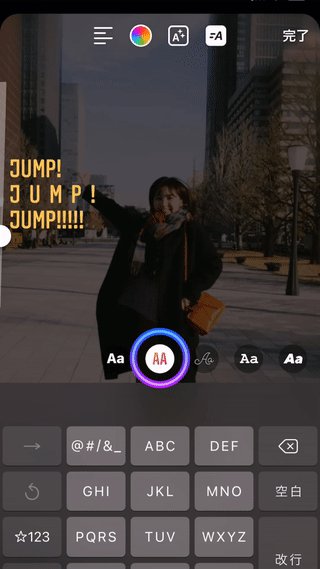
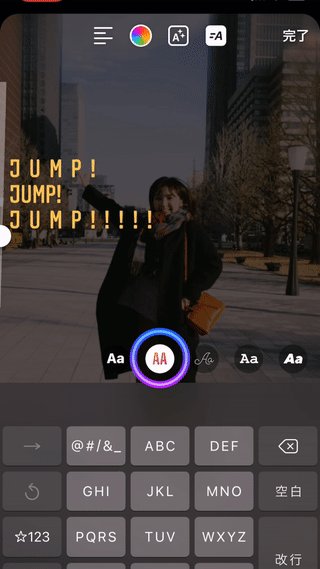
文字間隔のワイド・ナローモーションでクールに

左右に文字が広がる
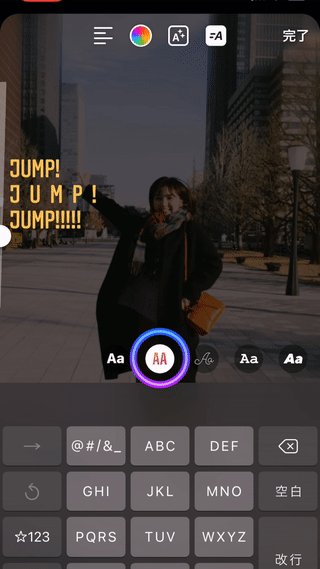
左から2番目のフォントは、英字がすべて大文字になります。このフォントにアニメーションをつけると、文字間隔が1行ごとに異なる動きに。
複雑な動きがストーリーに加わるので、クールな印象に仕上がります。
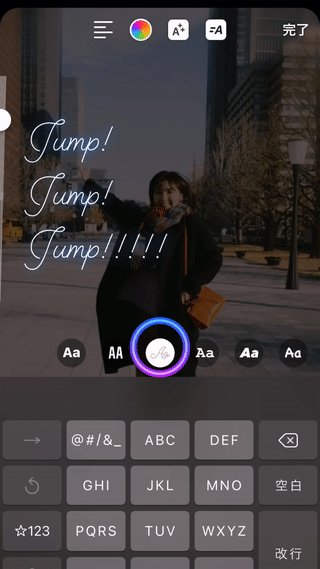
ネオンランプの点滅

ネオンランプがチカチカしているよう
左から3番目のフォントは、ネオンカラーと筆記体の英字が楽しめます。
このフォントのアニメーションでは、まるでネオンランプが不規則に点滅しているかのような動きが追加されます。
タイピングモーションにマーカーをプラス

アニメーションだけでなく、フォントエフェクトをつけるのが◎
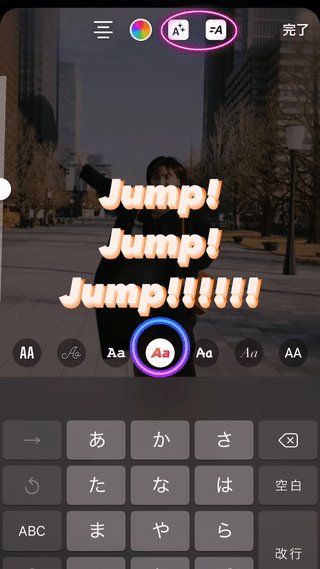
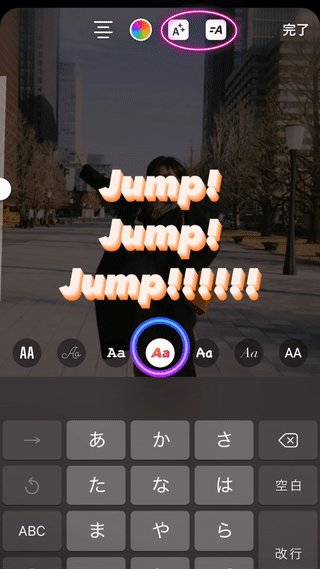
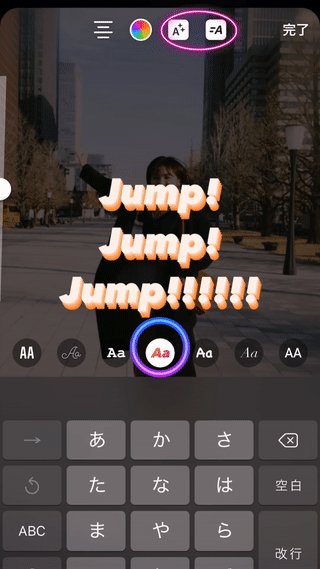
左から4番目のフォントには、アニメーションと同時にエフェクト(画面上の右から二つ目のボタン)をつけるのがおすすめです。
文字にマーカーがついた状態で動き出すので、見やすくなるだけでなく、色味によって雰囲気がガラッとかわるデザインにも。
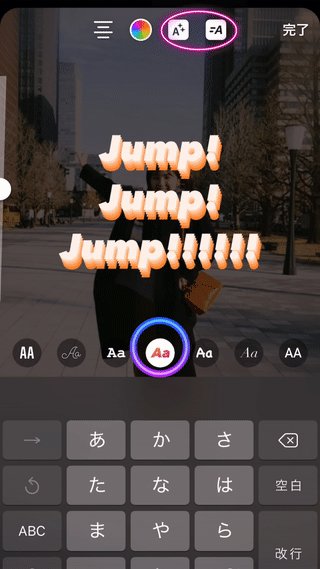
斜体の英字が上下に動いて立体感を演出

上下の動きでポップさが加わる
左から5番目のフォントでは、英字が斜体になります。ここにアニメーションを加えると文字が上下に動き出すのですが、ぜひエフェクト(画面上の右から二つ目のボタン)も一緒につけてみてください。
選択したカラーをベースに、文字が立体的に見えるモーションが楽しめます。
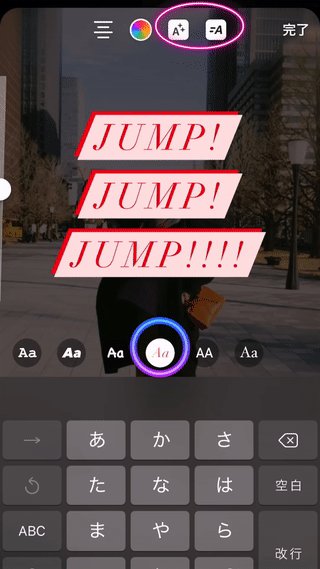
左右にチクタク揺れる文字がかわいい

左右の動きと、指で塗ったような文字背景が特徴
右から4番目のフォントで入力した文字にアニメーションをつければ、文字が左右に傾く動きがつきます。
このアニメーションにエフェクト(画面上の右から二つ目のボタン)を追加すると、文字の下に絵の具で無造作に塗りつぶしたような背景が表示されます。
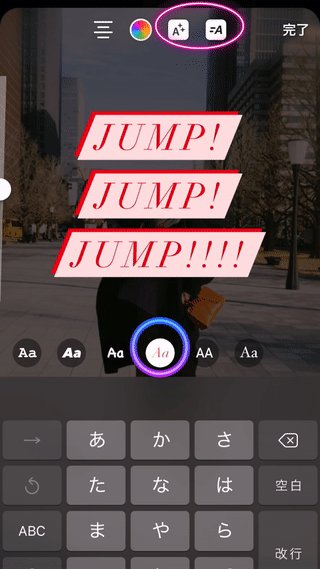
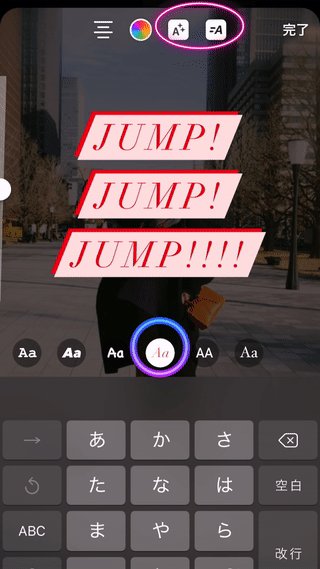
斜体文字のフェードイン・アウトでスタリッシュに

おしゃれなストーリーにぴったりな斜体マーカー
右から3番目のフォントを使うと、風景の写真や何気ない日常動画も垢抜けた印象に。
ここにアニメーションとエフェクト(画面上の右から二つ目のボタン)を加えると、斜体文字がフェードイン・フェードアウトします。
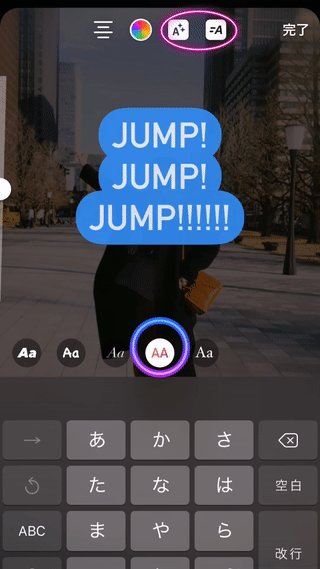
文字を雲のような吹き出しで囲むモクモク加工

行数をあえて多くすると、より大きなモクモクに
右から2番目のフォントでは、英字がすべて大文字になります。アニメーションとエフェクト(画面上の右から二つ目のボタン)をオンにすると、文字を丸く囲むようなエフェクトとフェードイン・アウトの動きが加わります。
入力文字の行数をあえて増やして、文字を中央寄せ(画面上の一番左のボタンで調整)にするのがおすすめ。文字にモクモクした吹き出しがついたようなエフェクトになって可愛らしいストーリーになります。
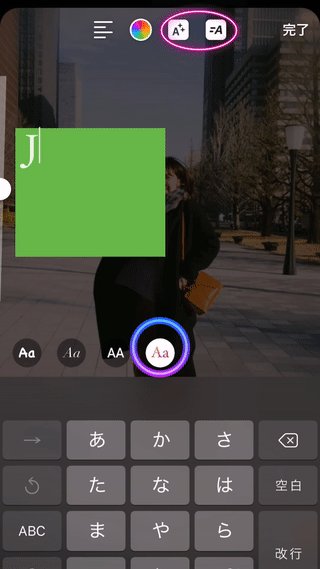
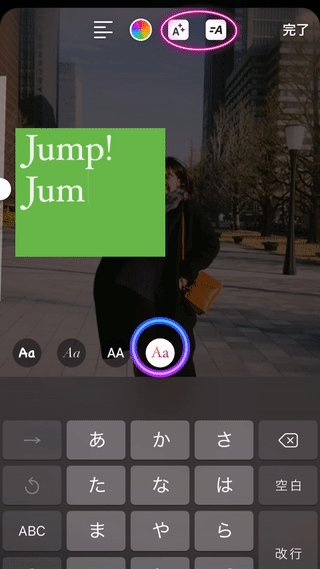
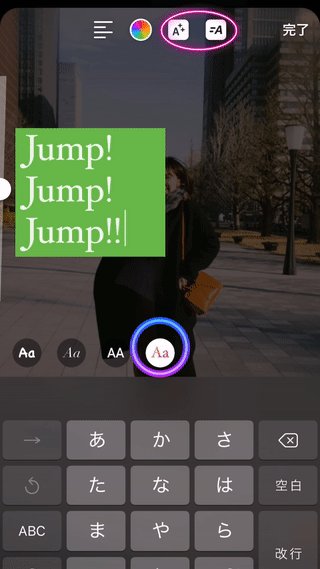
文字にベタ塗り背景を加えてスタンプ風に

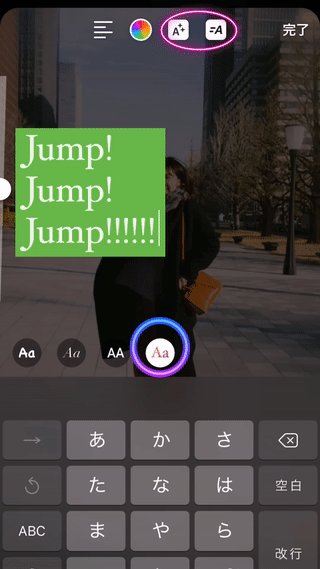
文字を書いた部分の背景をきれいにベタ塗り
右端のフォントにエフェクト(画面上の一番左のボタンで調整)を使うと、文字を入力した部分に背景が付きます。ここでアニメーションをオンにすれば、文字にタイピングの動きが加わる仕様です。
検証したInstagramのバージョン:iOS版187.0.0.32.120、Android版186.0.0.36.128
