Twitter(ツイッター)のプロフィール設定するアイコンの画像には、推奨サイズが定められています。推奨サイズに合わせた画像をアイコンに設定すれば、解像度も保てて見栄えも良くなるでしょう。
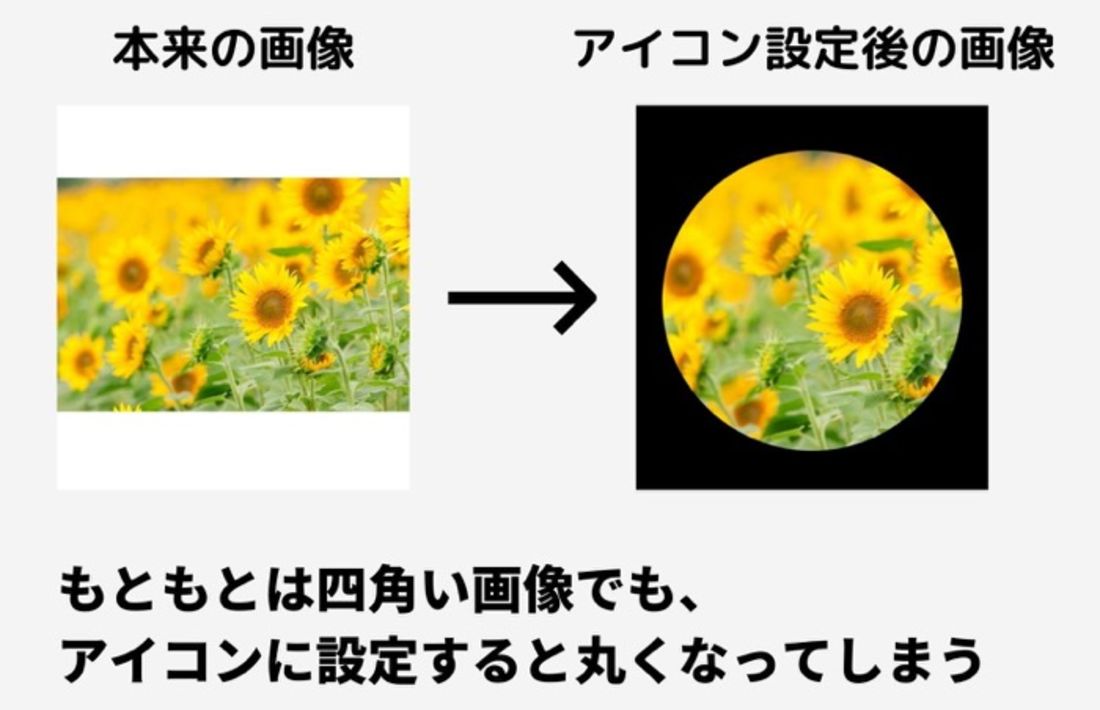
また、アイコンは設定した画像は角が丸くなってしまうため、設定後に想定したイメージと違うと感じることもあります。あらかじめ丸い画像を用意すれば、そのような失敗も防げるかもしれません。
本記事では、Twitterのアイコンに設定する画像の推奨サイズに加えて、プロフィールのアイコンを丸く加工できるアプリを紹介しています。
Twitterに設定するアイコンの推奨サイズは?
Twitterは、アイコン(プロフィール画像)に設定する画像の推奨サイズを400×400ピクセルとしています。アイコンを探したり作成したりする際の目安にしましょう。


Twitterのプロフィールに設定するアイコン
設定できるアイコンのファイル形式はJPEG、PNG、GIFのいずれかです。ただし、GIFを設定してもアイコンが動くわけではありません。
また、アイコン画像の最大ファイルサイズは2MBとしていますが、設定した際に圧縮されるので、2MB以上のファイルサイズの画像を設定しても問題はありません。
ファイルサイズが小さい画像を設定すると粗く表示されたり、極端にファイルサイズが大きい画像は設定できなかったりする点は注意が必要です。
プロフィールのアイコンを丸くする方法

アイコンに設定した画像は、タイムラインやプロフィール画面では角が丸く表示されてしまいます。そのため角が削れて、当初イメージしていたものとは違う見え方をしてしまったというケースもあるでしょう。
それを避けるには、アイコンに設定したい画像をはじめから丸く加工しておくのがおすすめです。ここでは、Twitterのアイコン用に画像を丸く加工できるアプリを紹介します。
iPhoneの場合
iPhoneユーザー向けには、「ピクまる」というアプリを紹介します。画像を丸抜き加工するだけのシンプルなアプリなので、使い方に迷うことはないでしょう。

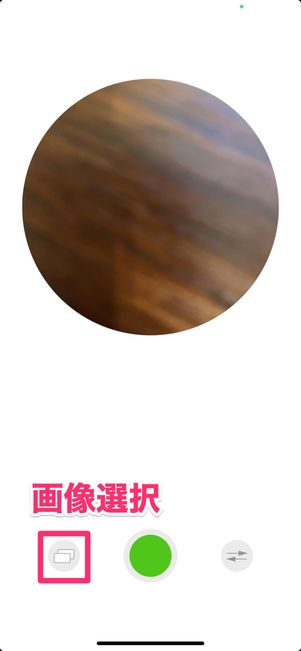
まずは画像を選択。その場でカメラで撮影してもOK

ピンチ操作で画像を拡大・縮小、向きを調整

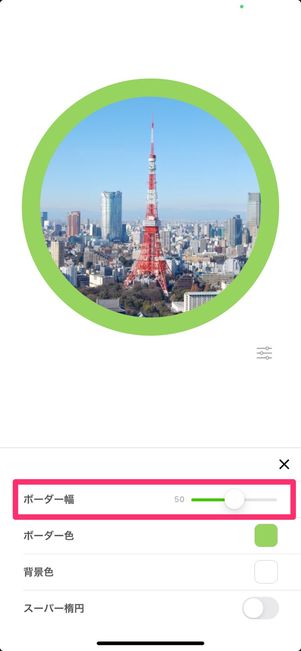
「ボーダー幅」で枠の大きさを変えたり「ボーダー色」で枠の色を変えたりできる
アプリを開いたら画像選択ボタンをタップし、端末に保存されている画像から加工したい画像を選択。プレビュー画面で画像をピンチイン/アウトして拡大・縮小や向きを調整し、チェックボタンをタップすれば端末に保存されます。
編集ボタンをタップし、「ボーダー幅」メーターを左右にスワイプすればアイコンに枠をつけることもできます。保存した画像をTwitterのアイコンに設定しましょう。
Androidスマホの場合
Androidユーザーには、「Round Photo」というアプリを紹介します。シンプルで使いやすいだけでなく、枠のデザインもたまご型やハート型などから選べるのが特徴です。

端末から画像を選択

チェックボタンをタップしてプレビュー画面へ

ピンチ操作で拡大・宿所や向きを調整。枠のデザインも選択できる
アプリを起動すると、最初に画像を選択する画面が表示されるので、加工したい画像を選んでください。
プレビュー画面ではピンチ操作で画像を拡大・縮小、向きの調整が可能。「デザイン」を選択すると、枠のサイズやデザインを選択できます。最後に[保存]をタップすれば、端末に保存されます。保存した画像をTwitterのアイコンに設定しましょう。


