
1. やはりスイッチの記号は分かりにくい
先日、「【|と◯】知ってる? アプリや電機のスイッチと電源ボタンの記号の意味」という記事を掲載したところ、予想外に反応が大きかった。
「 | 」と「 ◯ 」は、それぞれIEC(国際電気標準会議)によって国際的に標準化された記号であり、前者が電源ON(オン)、後者が電源OFF(オフ)を意味するものだ。
スイッチに採用されているこれらの記号の意味が分かりにくいことをテーマにした記事だったが、反応の大きさやソーシャルメディア上のコメントなどから、筆者と同様にこれらの記号のみではスイッチのONとOFFを判断しにくいと感じている人が多いことが分かった。
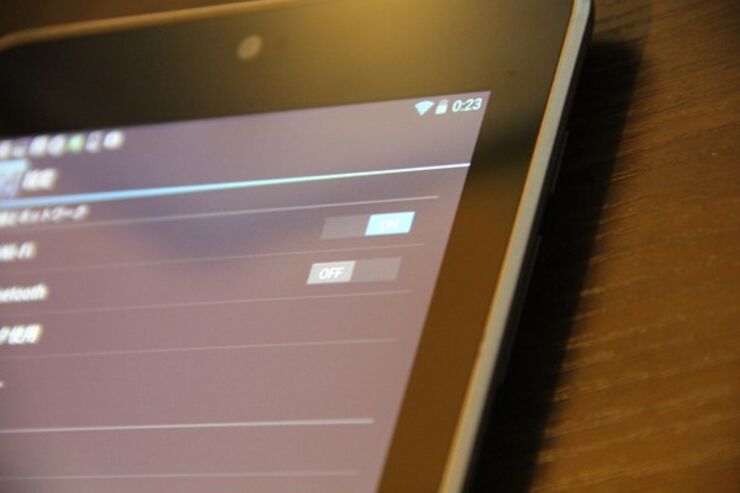
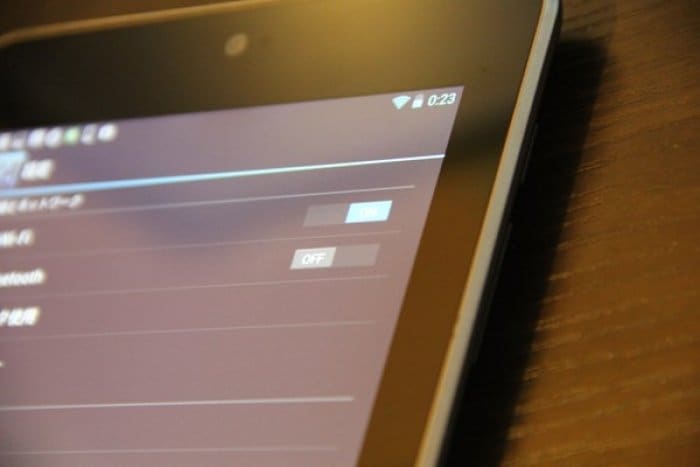
また、スイッチの操作部分上にON・OFF表示があったり、iOSの設定アプリのようにスイッチ内部の操作部分以外の場所にON・OFF表示があると、現在の状態を示しているのか、操作後の状態を示しているのか混乱するという意見も見られた。

見えてるのが現在の状態なのか、見えてないのが現在の状態で、見てる方に切り替えられるという意味なのか、迷うことがある
はてなブックマーク

ボタンの上に| ◯マークを付けるのはいいけど、背景に| ◯マークを表示すると現在の状態か押すとその状態になるのか判別しづらい。
はてなブックマーク
※筆者は、引用コメントが指す状況は上の各画像のような状況だと考えたが、別の状況を指している可能性もある。
2. 【調査】スイッチのオン・オフを判断できますか?
そもそも、スマホにおけるスイッチはユーザーインターフェース(UI)である以上、記号だけでなく色や文字情報、各部分の大きさなど様々な要素によって構成されている。
そこで、記号・文字・色・大きさなどの各要素がスマホのスイッチの分かりやすさにどのような影響を与えているのかを調べるために、Google+で簡単なアンケート調査を実施した(有効回答数107件。設問25番のみ65件)。
調査の内容
スライドスイッチを想定した複数の画像を回答者に見せ、スイッチを右から左に動かした場合にどうなるのか、以下の3つの選択肢から選んでもらった。ちなみに、全ての画像は、左に動かした場合にスイッチがOFFになることを想定して作成したものだ。
- スイッチ ON(入)
- スイッチ OFF(切)
- 分からない
※アンケートにおいては、左右のいずれがONもしくはOFFなのか示していない。
注意点
なお、筆者はUIの専門家でもなければ、調査・統計の方法に関して素人であり、調査方法や質問項目も不十分なものである。また、比較対象実験の要件を満たしていない比較を行なっている部分もある。
したがって、調査結果の読み取りに関しては穴だらけと言ってよい。
しかし、この穴だらけの調査からも何かしらヒントを得られる人がいるかもしれないと考え、あえて調査結果を記事として紹介することとした。以上の点によく注意して、以下のデータや分析を読んでほしい。
調査結果
設問「スイッチは右から左に動かすタイプです。左に動かすとどうなりますか?」

繰り返すが、スイッチ画像は全て左がOFFになるスイッチとして作成したものだ。
19番~22番のグループのデザインが最も分かりやすく、次いで4番~6番のグループが好成績であることが分かる。
逆に、7番~12番のグループは、ONとOFFの結果が逆転してしまっており、完全な失敗デザインであることが分かる。
3. 調査結果を自分なりに読み取ってみた
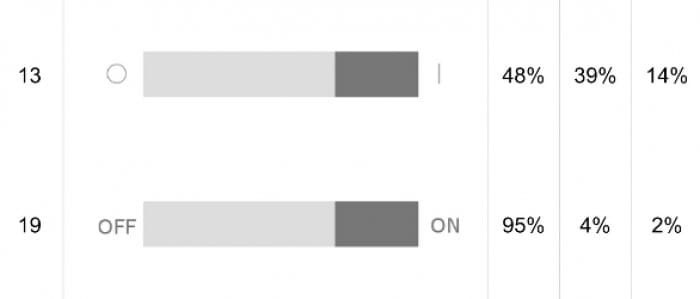
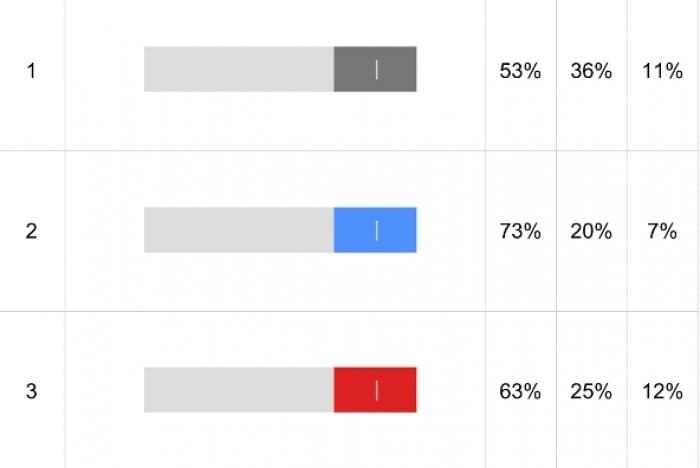
上の画像から、各番号を抜き出した表を適宜示す。数値は上画像と同様に、左から「OFF」・「ON」・「分からない」の回答率だ。
IEC記号
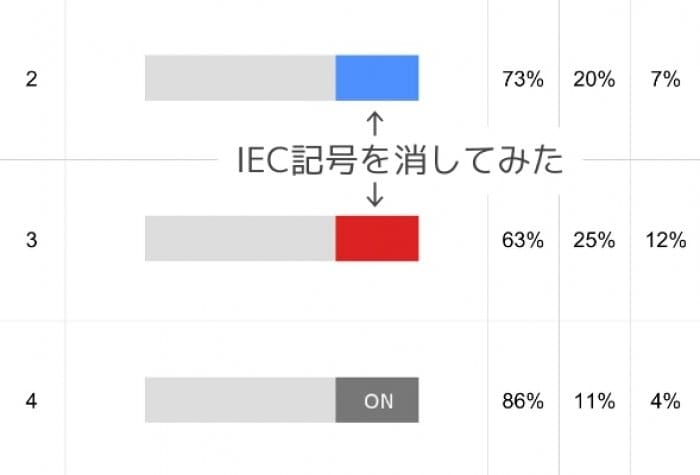
「 | 」と「 ◯ 」のIEC記号は認知度が低い(13番~15番と19番~21番の比較)。

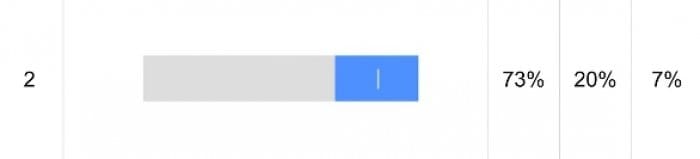
よって、1番~3番は、IEC記号ではなく有彩色でON状態を判断しているものと推測される。

色
無彩色(白、グレー、黒など)と有彩色(赤や青など)を近接させると、無彩色ではなく有彩色がON状態だと判断されやすい(1番と2・3番の比較など)。

もっとも、有彩色を操作部ではなくそれ以外の部分に入れると、操作結果が分かりにくくなる傾向が見られる(13番~15番と16番~18番の比較、19番~21番と22番~24番の比較)。

文字情報(ON・OFF)
IEC記号よりも文字情報の方が分かりやすい(1番~3番と4番~6番の比較、13番~15番と19番~21番の比較)。

また、1番~3番はIEC記号ではなく有彩色でON状態を判断しているものと推測されることから、仮にIEC記号の存在を無視するとすれば、2番・3番と4番を比較して、色情報よりも文字情報の方が分かりやすいと言えるだろう。

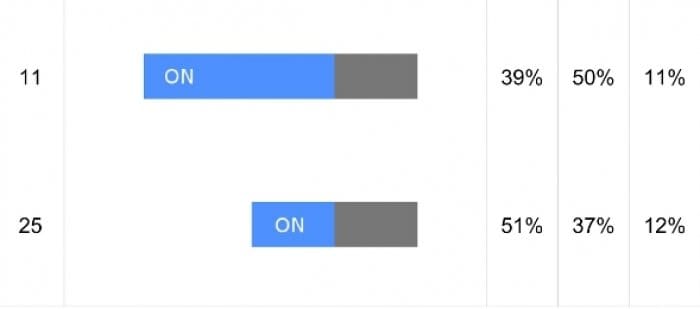
このことは、(1)ONをスライダー(つまみ)上に配置した4番~6番の画像と、ON・OFFを両端に配置した19番~24番の画像で、OFFを選択した割合が全て85%以上であること、(2)左にONを配置した11番・12番の画像では左に動かすとONになると回答した割合が平均49%で、OFFの平均回答率39%を上回ったこと、の2点からも補強される。
以上より、文字情報は、IEC記号と色情報に比べてかなり分かりやすいことが分かると言えるだろう。
操作部分上の表示
仮に、4番~6番のスイッチは操作後の状態がONになることを示していると考えているユーザが多いとすると、OFFの回答率が非常に高いことと矛盾する。

したがって、このようなスライドスイッチでは、操作部分の表示は操作後の状態ではなく現在の状態を表示していると認識されやすいと考えられる。
※ボタンスイッチでは、異なる結果になるだろう。例えば、エレベーターで「開」ボタンを押すと、操作後に開く状態になることを表示していると認識する人がほとんどのはずだ。
スイッチ各部の大きさ
11番と25番を比較すると、スイッチ各部の幅によって分かりやすさが大きく変化することが分かる。

調査不足だが、右に配置したスライダーの幅と、その左側にあるくぼみ部分の幅によって、大きく印象が変わってくるだろう。さらに、記号や文字情報の位置によっても変わってくることが予想される。
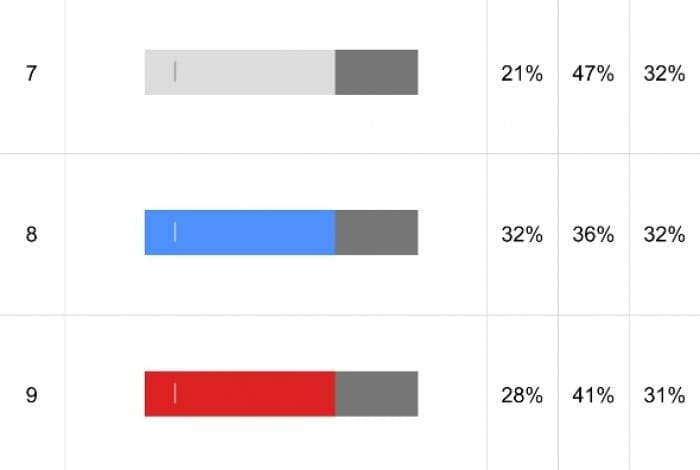
7・8・9の特殊性
7番~9番までの設問では、「分からない」という回答が30%強を占めており、他の設問に比べて非常に多い。また、各回答の割合が概ね3等分されている。

これは、IEC記号が分からない人で、かつ、色情報にも意味を見出さない人には、ON・OFFを判断できないからではないかと思われる。
また、1番~3番よりもONの回答率が増加し、OFFの回答率が減少したのは、IEC記号を理解している人にとっては、色情報よりもIEC記号の優先度が高いためではないかと推測される。
4. UIのデザインは難しくて面白い
今回の調査でスイッチについて分かったことを大まかにまとめると以下の4点となる。
- 有彩色と無彩色の2色を並べると、有彩色がON状態を意味する色だと認識されやすい
- 文字情報が最も分かりやすい
- スイッチ各部の面積や記号・文字の位置によって、分かりやすさが大きく異なる
- 操作部分上の表示は、操作後の状態ではなく現在の状態を表示していると認識されやすい
また、調査不足のため上の4点には入れなかったが、11番と25番の比較結果からすると、iOSの設定画面のような背景部分にON・OFFが表示されるスイッチは、ユーザビリティ(使い勝手)上の課題を抱えているのではないかと筆者は推測している。

調査結果をまとめる過程で感じたこと
ユーザは、何によってON・OFFを判断するのか。スイッチのちょっとした色や大きさ、部品の配置場所によってユーザビリティは大きく変化する。そして、画面サイズの小さいタッチスクリーンを備えたスマートフォンを多くのユーザが扱うようになった現在、ユーザビリティを確保することとデザインを両立させることは一層難しくなっている。
しかし、便利かつ美しいデザインを求めるものの、スイッチのようなUIを便利かつ美しく仕上げることが意外と難しいことにまでは気が回らないユーザが多いのではないだろうか?いや、むしろ、スイッチを美しいと感じることはあっても、便利だと感じるシーンはあまり無いのかもしれない。そして、不便だと感じる段階になって初めてスイッチの何気ないデザインについて気がつくユーザがほとんどなのではないか。
「その場所に、そのように存在していることに気づかれない」
このことこそが、UI全般に求められる最大の価値であり、それゆえに出来の良いUIほどユーザから存在を無視されやすいという最高の悲哀をもたらすのだろう。
フラットデザインとUI
実は、調査の実施中に、そもそもアンケートの設問に使用した画像がスイッチに見えにくいという指摘を受けた。スライダーやボタンのようなインターフェースは、一目見て操作できることが分かるようなデザインが求められているわけで、たしかに今回調査に使用した画像はその要件を満たしていない面があると言える。ただし、調査の前提として、(1)スイッチであること、(2)右から左に動かすこと、の2点をあらかじめ示しているので、その点はご了承いただきたい。
また、このスイッチの画像を見れば、デザインに興味がある人ならば「あぁ、フラットデザインか」と思うだろう。
行き過ぎたフラットデザインは、少なくとも現状ではユーザビリティを大幅に損なう危険性がある(今回は、実際に行き過ぎてしまったわけだ)。今後、フラットデザインが流行していくと言われている中で、UI設計者が細心の注意を払わなければならない点だろう。