iOS 7とWindows Phone 8の比較動画
「iOS 7 vs Windows Phone 8」という比較動画がYouTube上で公開され反響を呼んでいる。
動画では
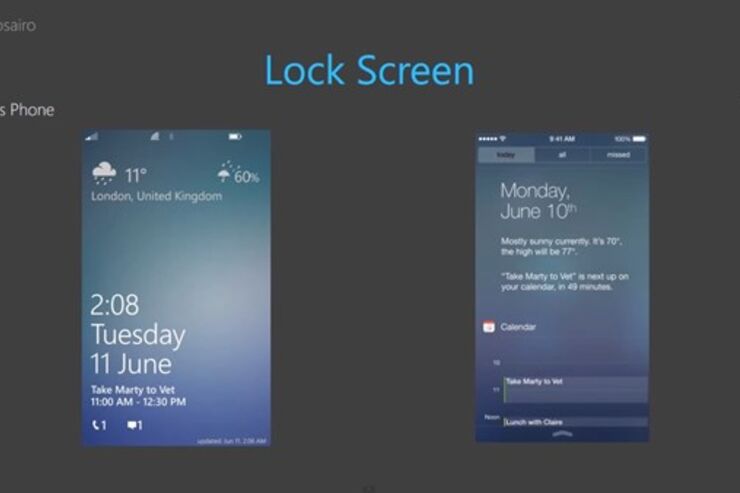
- ロックスクリーン
- 通話着信
- SMS
- ブラウザ
- 天気
- カレンダー
- 音楽プレイヤー
- 地図
- 電卓
- アプリスイッチャー
- Eメール
- コンタクト
について、順番に比較している。
見た目上は似ている部分もあれば、特徴的な部分もあるだろう。
しかし、両者ともに(異論はあるだろうが)フラットデザインを採用したと言われることから、ある程度の類似性が出てくるのは仕方の無いことだ。
それよりも、ユーザとしてより重要視した方が良いと思われるのは、このような見た目上のデザインではなく、デザインが機能的にプラスに働いているか否かだと思われる。
当然すぎることだが、スマートフォン・タブレットには、美術品を鑑賞するような体験よりも、ツールとしてのユーザ体験を高めることが求められるからだ。
フラットデザイン論争を誤解しないための記事まとめ
フラットデザインの特徴
1は、UI(ユーザインタフェース)設計の視点から特徴をまとめた良記事。2は、特徴とともに歴史とスキュアモーフィズム、フラットデザインの問題点などについて書かれた厚い記事。
フラットデザインにおけるユーザビリティ上の問題点
1は、ユーザビリティの大家であるヤコブ・ニールセン博士によるMetro UI(Modern UI)批判。2は、ユーザビリティ専門サイトによるMicrosoft Surface批評。
iOS 7はフラットデザインか?
iOS 7はフラットデザインだけではなく、レイヤー構造などに注目すべきだろう。
iOS 7の背景にある哲学
1はバウハウス哲学について。2はMaterial Honestyについて。