Facebookは6月28日、「いいね!ボタン」などのデザインを変更しました。よりフラットになった新デザインは既に適用されています。
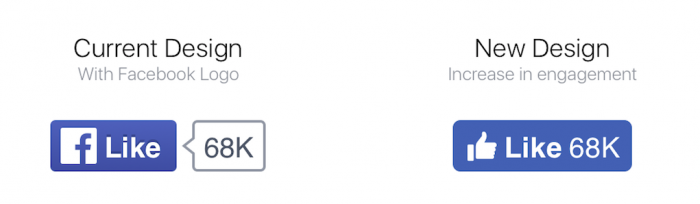
新デザインのいいね!ボタンでは、ロゴをFacebookの「f」からサムズアップに戻し、いいね!数の表示がボタン右の吹き出しからボタン内部に移動しています。親指を立てるサムズアップは一部のボタンのロゴに使用されていたことがありますが、2013年11月のデザイン変更で「f」に置き換えられた経緯があります。

左:旧いいね!ボタン右:新いいね!ボタン
また、いいね!済みの場合、ボタンカラーが薄くなるのではなく鮮やかな青に変化するようになりました。
いいね!数の吹き出し表示が廃止されたことに伴い、ボックスカウント(box_count)タイプのデザインも大きく変更。これまでボタン上部の吹き出し部分にいいね!数が表示されていましたが、新デザインではボタンと一体化する形になっています。

デザイン上、他のソーシャルボタンと統一感を保つのが一層困難に。
いいね!ボタン以外のボタンも微妙に修正が入っています。よりフラット化されたことに加え、「f」ロゴのサイズが若干小さくなっているようです。

いいね!ボタン以外のボタンも微修正されている。
ボタンサイズがラージサイズとスモールサイズの2種類になった点も見逃せません。元々のいいね!ボタンがリリースされた時点と異なり、現在ではスマートフォンが普及しており、多くのユーザーはモバイルデバイスの画面上でいいね!ボタンを表示しています。モバイルでの表示回数は、いまや全体の30%以上だといいます。開発者がより適したサイズを選択できるよういすることでユーザー体験の向上につなげる狙いがあります。
なお、デザイン変更に関して開発者側で対応する必要はなく、自動的に新デザインが適用されます(ボタンサイズ変更は要対応)。